IAS Drupal 7 Sites Documentation
Managing Media
Not all sites are equipped with media features.
Adding Media in Fields
- To upload an image to an Image field, press the Browse button:

Adding Media in the WYSIWYG Editor
- To embed an image or video in the WYSIWYG, use the Add Media button:

- In the Media browser, use either Upload, Web, Library, or My
Files to upload content.
- To enter a URL or embed code from YouTube, Vimeo, or sites supporting oEmbed (see “implementations”), select the Web tab.
- If you want to add media that has already been uploaded, select the Library tab (files added by all users) or My Files (if searching for something the current user has added).
- Use the File Name field and Type selector.
- If the image is from the computer, upload the file, then click Next. Select Public local files served by the webserver.
- Submit.
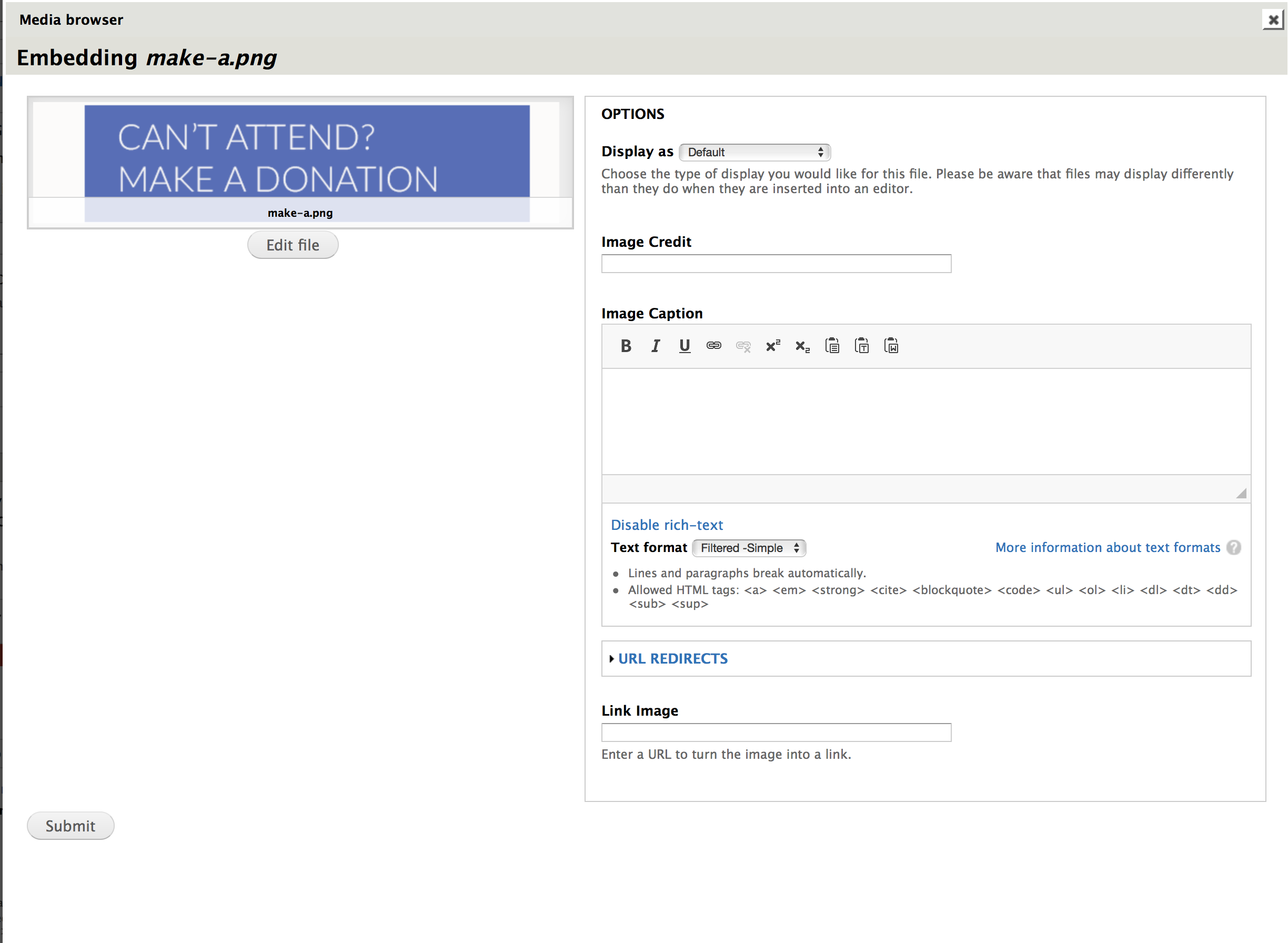
- The next screen has an example image and a list of options. The fields changed here will only be updated for this image instance.

- For Display in the WYSIWYG choose ‘Image Full Width’ or ‘Image Half Width.’

- Alt Text, Title Text, Image Credit, and Image Caption are optional. The credit and caption fields will only be displayed in certain view modes of the image.
- Use the Link Image to hyperlink the image to another web page.
- Click Submit and the image will be placed in the editor.
Note: in order to edit the media attributes listed above later, select the media in the WYSIWYG editor then click the “Add Media” button.
Cropping Images
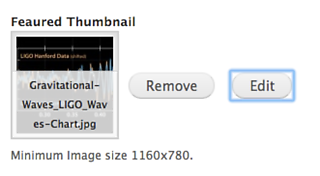
- Once an image has been uploaded, editors can manipulate its crop.
- Select Edit. (When uploading an image, this edit screen will open once the file is added.)

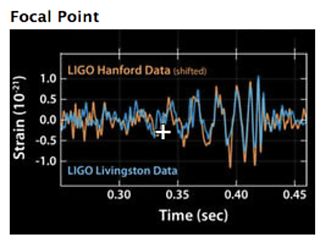
- Under Focal Point move the crosshairs to be in the center of the image desired. The crop will be applied around these crosshairs.

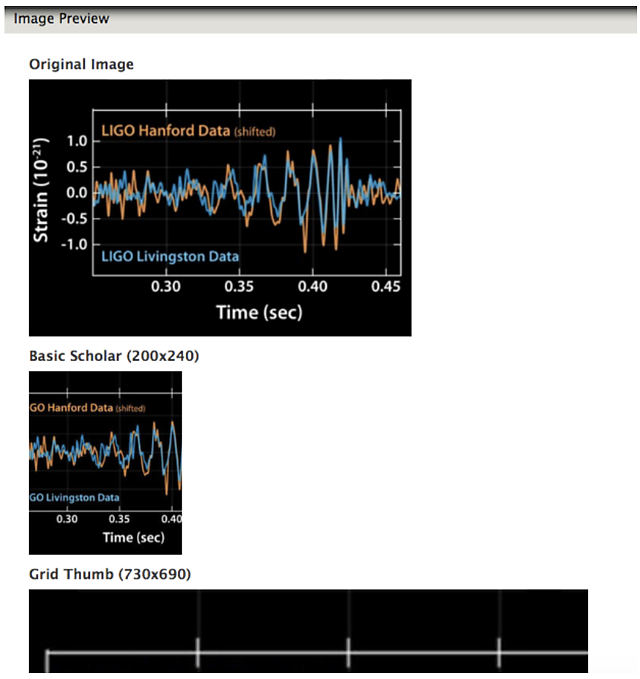
- Use Image Preview to view the cropped image and how it will appear across the website.

Embedding NJEdge Video (special case)
Use the Full HTML format to embed. Surround the iframe tag with a div with class “njedge-video”. Below is an example:
<div class="njedge-video">
<iframe frameborder="0" src="//live.njvid.net/ias/resp.php"></iframe>
</div>
Note: iframe embedding may not work depending on the source site’s same-origin policy.