IAS Drupal 7 Sites Documentation
Using Content Types
A variety of content types are available on each site.
Note: if you are copying from a website or word document be sure to use the Paste a Plain Text Button or the Paste from Word button in the WYSIWYG so you can strip external formatting.
Basic Page Content Type
- Enter the page’s name in the Title field and content in the Body field.
- If a summary is desired, click Edit Summary and enter text into the Summary field.
Contact Content Type
This feature is exclusive to www.ias.edu.
Contacts are displayed in limited circumstances, such as on the trustees page.
Event Content Type
This feature is exclusive to www.ias.edu.
Events themselves are synced from IAS databases. In general, events may be edited in Drupal but should never be added in Drupal. Some fields are editable as a way to embellish events for display.
Synced fields are indicated in red. Do not edit synced fields.
- Selecting “Featured Event” will feature the event on the /events landing page.
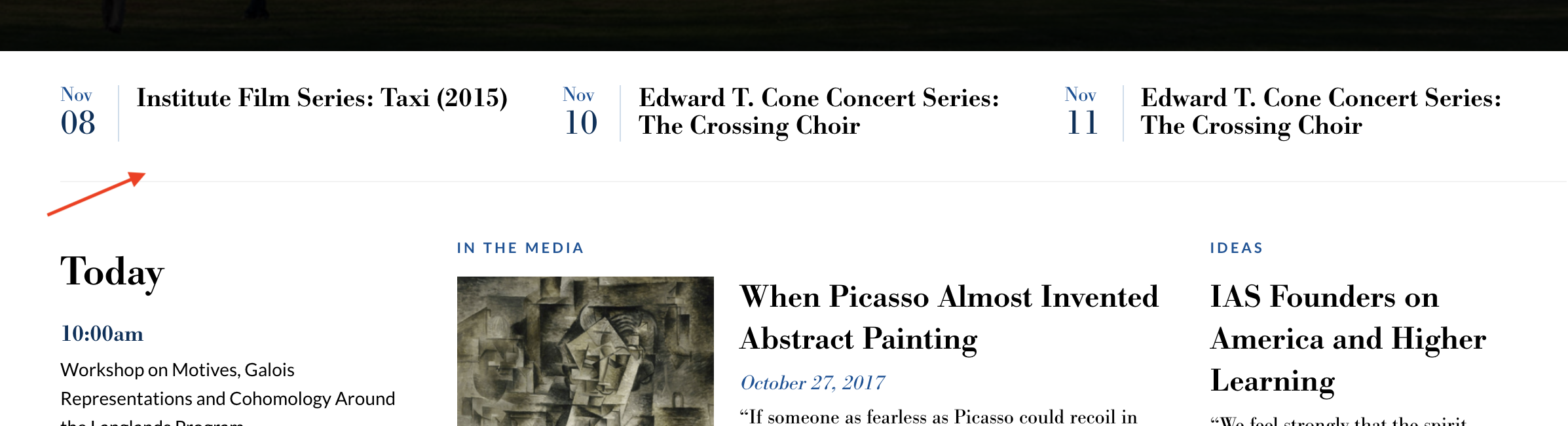
- Selecting “Homepage Featured Event” will feature the event on the
site homepage in a special area. At least two upcoming events must be marked
as “Homepage Featured” in order for them to be displayed this way.

- Enter a shortened title to display in areas or where a truncated title is needed to fit the designs.
- Enter an optional content type label. This will override the default label in displays. An optional URL will override the default link destination.
- Enter optional homepage grid teaser text.
- If desired or applicable, upload an Image. The Image will
appear at the top of the event’s own page, and if featured, the
/events landing page.

- If a Registration Form has already been created, start typing the registration form’s title and it will autocomplete. You must create the form first for it to appear here.
- To add Related Content, type the relevant content’s title and it will autocomplete. This applies to other events, press releases, news, and ideas. This will be displayed at the bottom of the Event.
- If applicable, type a scholar’s name into the Related Scholar field and it will auto complete. Click “Add another item” if there are multiple scholars associated with this event. This will be displayed at the bottom of the Event.
- To display the full location address, edit its location taxonomy term
Event Registration Webform Content Type
This feature is exclusive to www.ias.edu.
An Event Registration Webform should be created for each individual event registration that is required.
- Enter a title that will properly identify the node. This title is used to select the form from the Event node and will not be displayed on the actual event page.
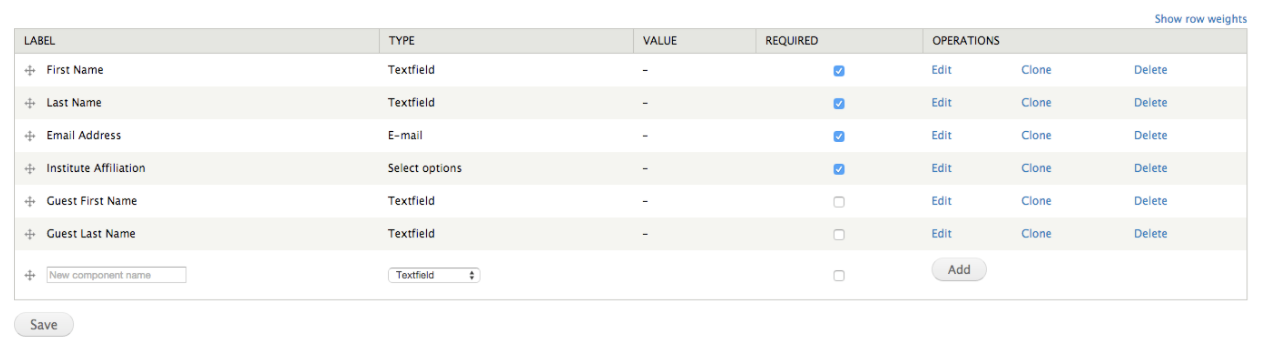
- After saving you will be redirected to the Webform Form Components page.
Defaults have been created for a basic registration form. Add,
update, and edit components as needed.

- The E-mails tab under Webform will let you add emails for notifications. These notifications can be replys to submissions, or notifications that someone has registered.
- The Form Settings tab under Webform will change settings on how the form acts. Please edit these values carefully. By default, when a user submits the form, the Event page will be reloaded with a message saying “Thank you, your submission has been received.”
- To check on results, click on the Results tab of the Webform node. Here you will see subtabs to check the data from the submissions.
Featured Scholar Content Type
This feature is exclusive to www.ias.edu.
Featured Scholar content applies to the callouts on the homepage only
- Enter the Scholar’s name into the Backend Title field and select the Scholar Reference.
- The Scholar Reference will link to a Scholar’s page.
- The Backend Title is a default that will only display if the scholar reference is missing.
- Select a Scholar Column Width: Column Half, Column Two Thirds, Column One Thirds. When choosing column width, Column One/Two thirds are not exactly in thirds, but are offset from the center. But roughly the math will work. If you pick Half and Two Thirds, the two items will not stay on one row, etc. Ideally, Items on the same row should both be set to half -OR- one to Two Thirds and one to One Third.
- Upload an Image or choose one from the media library.
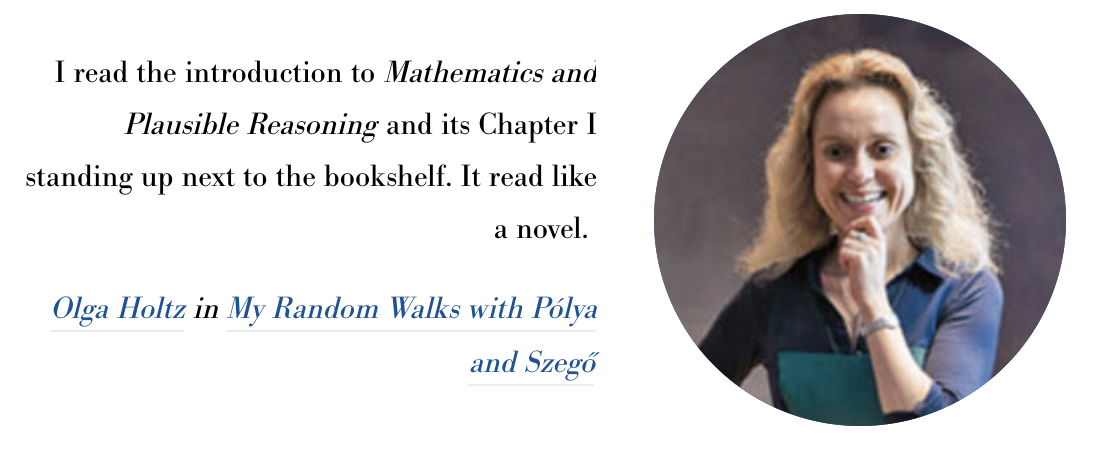
- The image will appear next to the featured scholar content on the
homepage.

- Select “Make Image Circular” to change the shape. And choose a position for the image: Left or Right.
- Select the Scholar Type from the drop down to be displayed at the top of callout.
- Enter the Featured Scholar’s content into the Description field. Note: Curly quotes will need to be added manually.
- Enter the Scholar’s Field of Study and select Affiliation.
Homepage Content Type
This feature is exclusive to www.ias.edu.
- Although it is a content type, there should only be one Homepage. Please edit only the current homepage to make changes. Note: this content type is also used for the Ideas landing page.
- The Title should always be Homepage. There is a reminder that events are added via the event node, not on the homepage.
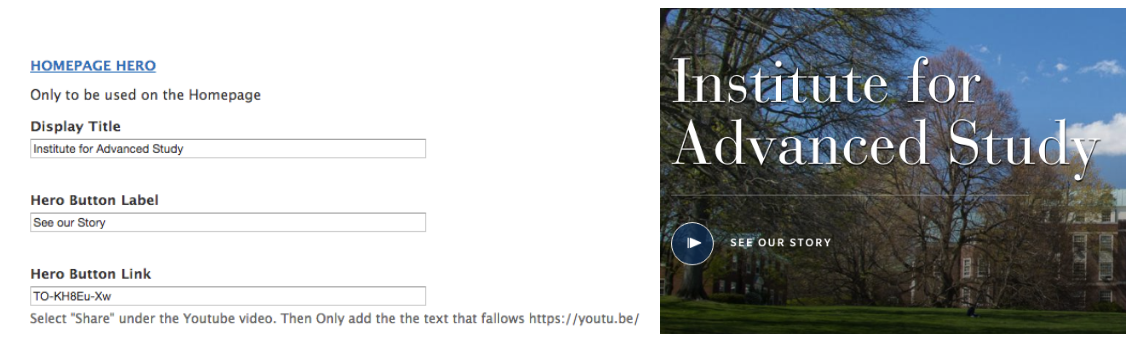
- The Homepage Hero appears at the top of the homepage. Display Title
and Hero Button Label will show up on top of the image. The Hero
Button Link corresponds to an overlay made for Youtube videos.

- Add an image to the Homepage Hero through the Hero Image Background field. Content authors can add more images with the Attach Media button. If multiple images are uploaded, the image will randomize when a visitor arrives on the homepage.
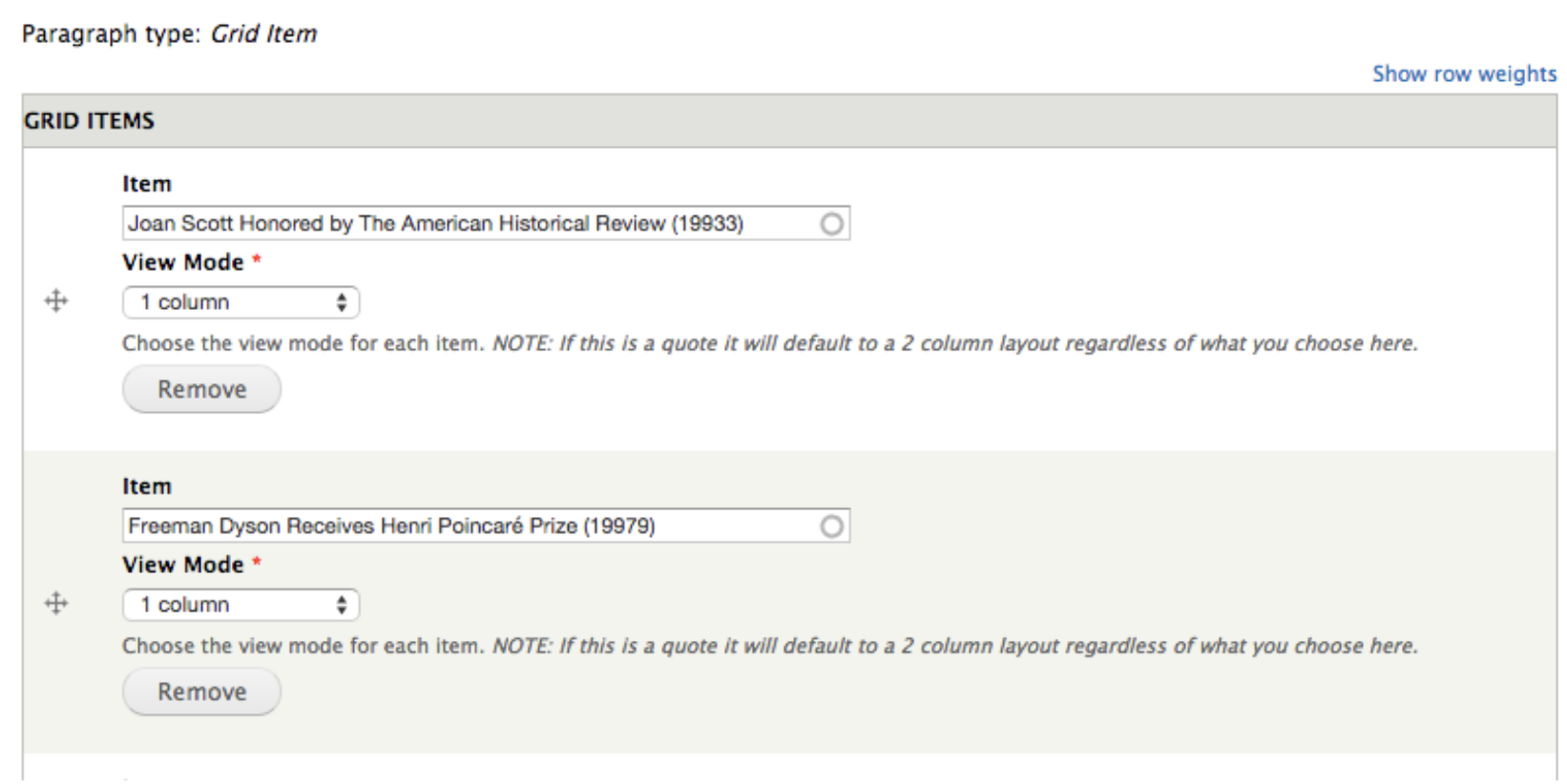
- Grid Items gives you the ability to select any content type (Event, Idea, News, and Press Release) and display in one of three different ways: 1 Column, 2 Column, and 2 Column featured.
- To rearrange the the order of any of the items, click and hold the move icon
(➕) to the desired position.

Idea Content Type
This feature is exclusive to www.ias.edu.
- Enter the Title and Subtitle.
- If desired, add a Short Title that will be displayed at different screen sizes as needed to fit the designs.
- Add the Date of when the article is published for archiving purposes (“Show End Date” is a default option that cannot be removed from this field.)
- Add a Featured Thumbnail which will be displayed on the Homepage, Ideas landing page, in Publications, and in related content on other nodes.
- Add an Embed Video, which will be displayed at the top of an Ideas page.
- Optionally, add an image gallery.
- Start typing the Author (Scholar) name and it will auto complete, if the person has a Scholar node created. This will automatically link to his/her profile page. The “Add another item” button allows you to add multiple authors.
- If the author does not have a Scholar node or is not part of IAS, enter her/his name in the Author (Non-Scholar) field. Again, the “Add another item” button allows you to add multiple authors.
- If desired, add a description for the author to be displayed at the bottom of the article.
- Enter Body content into the WYSIWYG. If an in-line callout is desired to tease out other content, add shortcodes via the WYSIWYG.
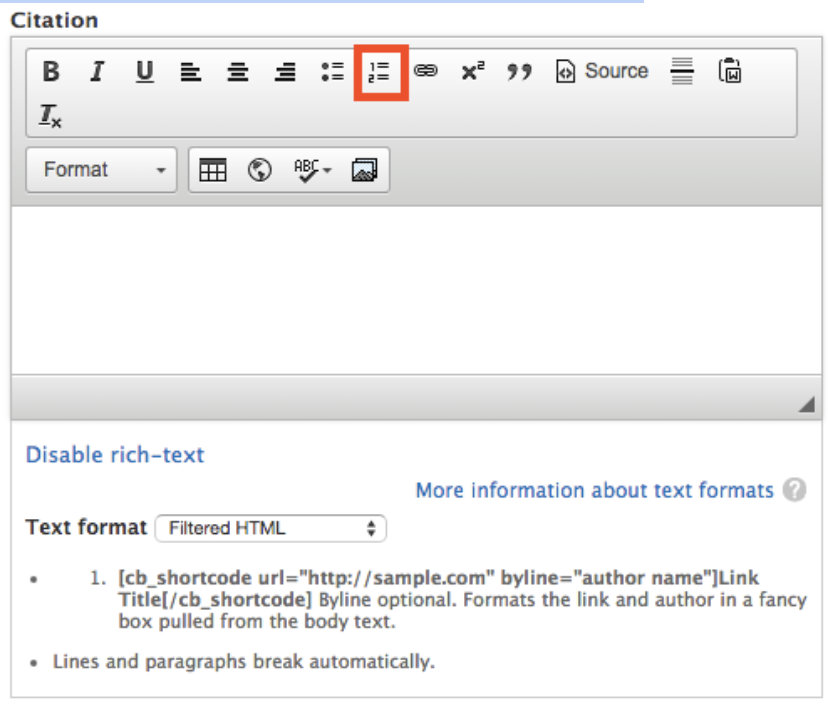
- Adding a Citation should be done with an ordered list:

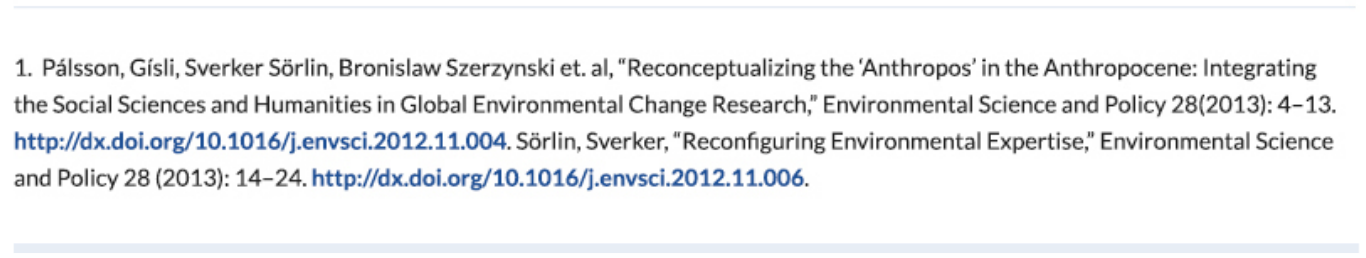
- Citations will be displayed at the bottom of the article:

- Add the title of the Publication where this Idea is published (eg The Institute Letter) in the Published In field. This field will auto-complete and the article will automatically be added to that publication. Note: the publication must exist before it can be added to this field.
- Select an Affiliation. This will be used for filtering the Ideas.
- Type Idea Tags and they will auto-complete.
- Optionally, add Related Scholars and Related Content. The related content is displayed on both both the Idea’s detail page as well as the scholars or content page to which it’s related.
- Special styles are available on this content type: Intro Text and Long Quote.
In the Media Content Type
This feature is exclusive to www.ias.edu.
See News Content Type.
Landing Content Type
This feature is exclusive to www.ias.edu.
Landing pages have a hero image with display title and sections for building interesting pages.
News Content Type
This feature is exclusive to www.ias.edu.
- Check “Featured News” if you would like it to appear at the top of the news landing page. (If multiple nodes are checked they will show one at a time in chronological order. If featured, the node should be given an Image to be displayed.)
Press Release Content Type
This feature is exclusive to www.ias.edu.
See News Content Type.
Publication Content Type
This feature is exclusive to www.ias.edu.
- Enter the Publication’s Title and Display Title and select the publication type. Display Title displays on the frontend when viewing the publications archive. If left blank, Title field will be the default.
- The External Link fields are used to link elsewhere the publication is hosted on another site.
Scholar Content Type
This feature is exclusive to www.ias.edu.
Scholars themselves are synced from IAS databases. In general, scholars may be edited in Drupal but should never be added in Drupal. Some fields are editable as a way to embellish scholars for display.
Synced fields are indicated in red. Do not edit synced fields.
- Faculty Bio will override all display options for research description fields.
- While any content related to this scholar can be attributed from this screen, this is not the preferred method. Instead, attribute scholars from the content creation screen.
-
If the Scholar has more than one visit and there are multiple Research Descriptions, the following rules decide which visit’s research description will be displayed:
- If a given visit is in progress, use that visit.
- If there are any current class visits, use the earliest current class visit if it is in the future, otherwise use the current class visit that has most recently passed.
- If there are no current class visits, use the most recent past visit.
Stacked Page Content Type
- Stacked Pages allow you to compose pages out of building blocks called Sections. Sections represent options for displaying various types of information and media, such as text areas, quotes, videos, and image galleries.
- You can add an optional banner image to the top of a stacked page. When this image is added, the title appears on top of it. See the media documentation for information about working with image uploads.
- Teaser Text should be added if the page is referenced elsewhere, such as in a Callout List Content section.
Webform Content Type
Webform is the module for making forms and surveys in Drupal.